It’s happening again, June will herald the beginning of another significant change to the Google Search algorithm. News of this broke in November 2020, in which Google announced that the ‘page experience update’ would roll out as early as May 2021, but a recent post on April 19 has walked that release back to mid-June.
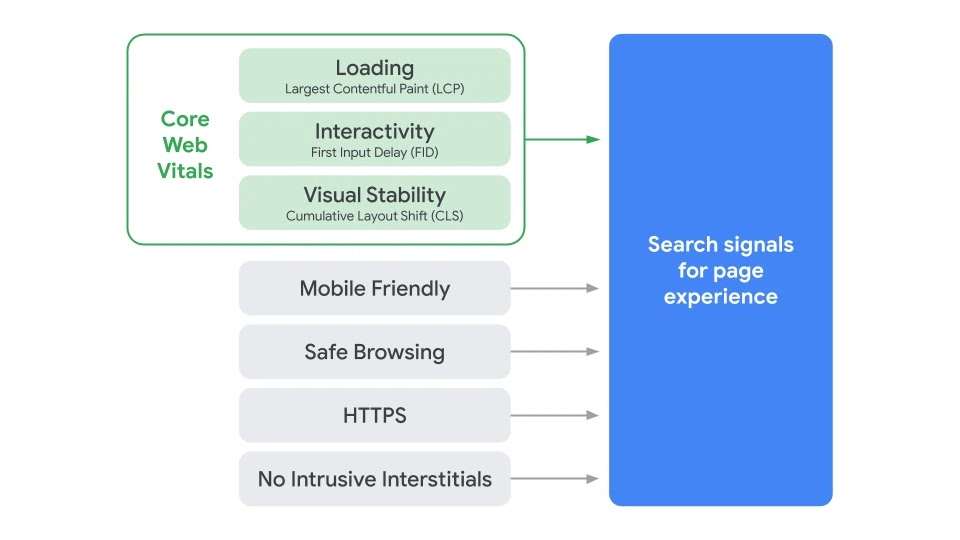
Algorithm changes like the page experience update are always spun as the literal end of the world by every single SEO blogger. The lynchpin of this update is to improve the user’s experience on the page they are visiting. It applies pressure to website owners to improve three Core Web Vitals scores: Largest Contentful Paint (LCP), First Input Delay (FID) and Cumulative Layout Shift (CLS).
While a constant algorithm would make for a predictable playing field, it would ignore shifts in search trends, device usage, network infrastructure and software/hardware improvements. Take a moment to examine what search would look like if we were still using ranking strategies from 2005, when only 56% of the Australian population had internet access, and 16% had broadband. Nearly all of that internet access would have occurred on a desktop device at that time, as opposed to being primarily mobile in recent years.
In this piece, I’ll cover what you need to know about the newest update, and give you one simple tip to keep your head above water.
Largest Contentful Paint (LCP)
Largest Contentful Paint is the time taken for the largest object above the fold (be it an image or text box) to be fully rendered within the device’s viewport. Google say that this is reflective of the time taken until the user can actually decide whether the page they are loading is useful or relevant to the reason they are on the page in the first place. LCP shouldn’t be confused with a 90s clown-themed horrorcore hip-hop duo that somehow still exists today.
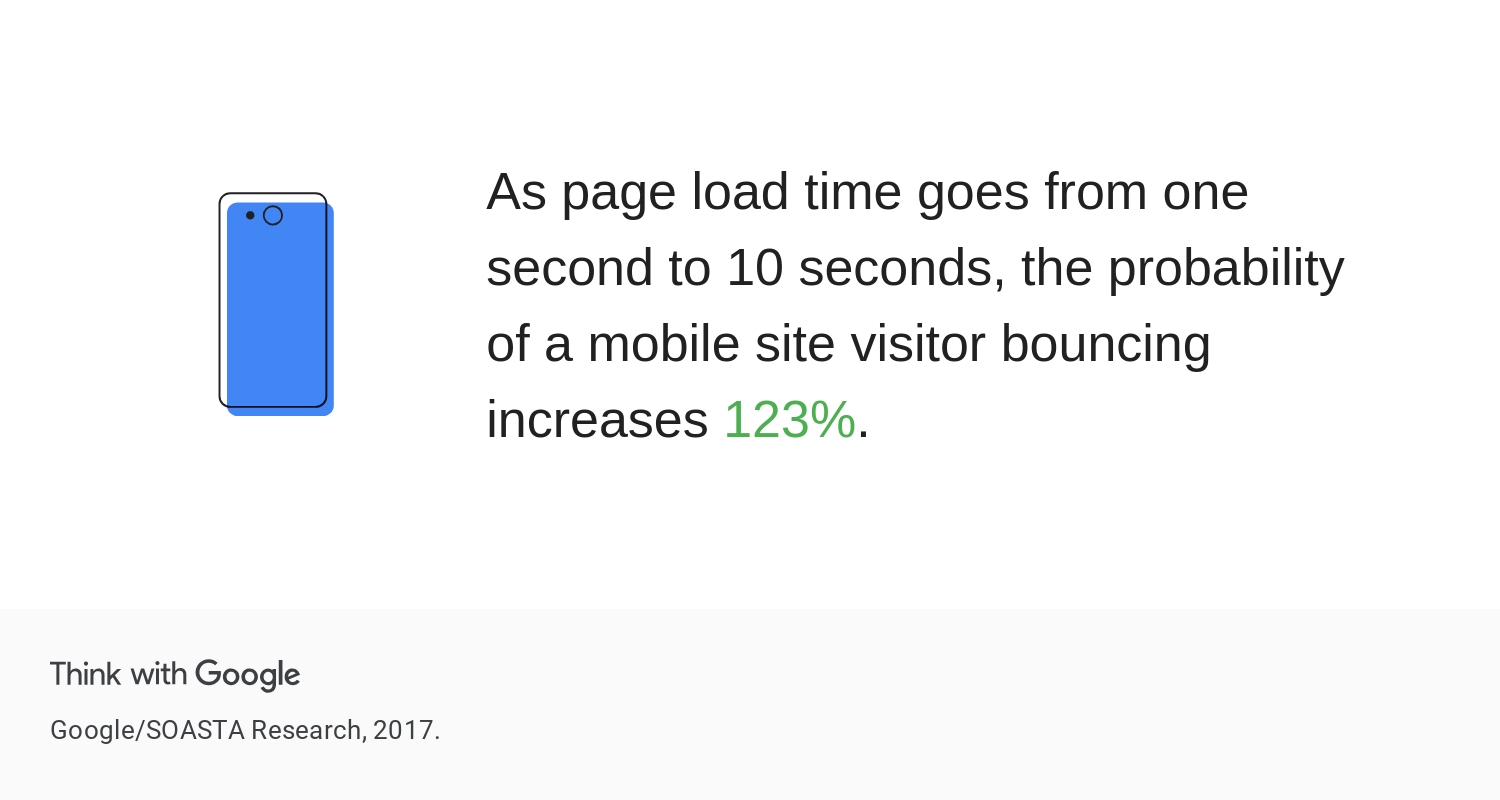
We’re all guilty of leaving a slow-loading page before the LCP. You’d probably be surprised at how many people do the same thing; or are more impatient than you! A page load time of up to 10 seconds increases the probability of a bounce by 123% – scary stuff.
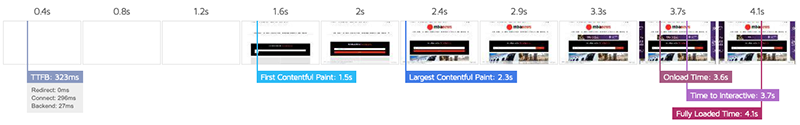
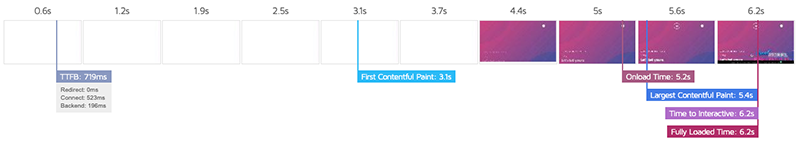
Where is the LCP in relation to a page’s fully-loaded time? On a handful of websites I analysed it often occurred around 1 second after the First Contentful Paint, and 2-3 seconds before the fully-loaded time.
On a less-optimised page, it occurred much later than the (already slow) FCP, 1 second before the fully-loaded time.
There are a few reasons why it would occur so late, on a WordPress website with a third-party page builder, bloated theme, Google fonts and plugins aplenty, it has to download a lot of different scripts, stylesheets and images. By default, those assets are downloaded one-by-one in a queue, with each asset relying on the successful completion of the last.
Google’s ideal LCP score: 2.5 seconds or less.
First Input Delay (FID)
How many times have you been on a website, clicked a button, and it just hasn’t done anything. So you click it again, and again, until it responds like you’ve just dropped a whole sleeve of Mentos into a Diet Coke bottle.
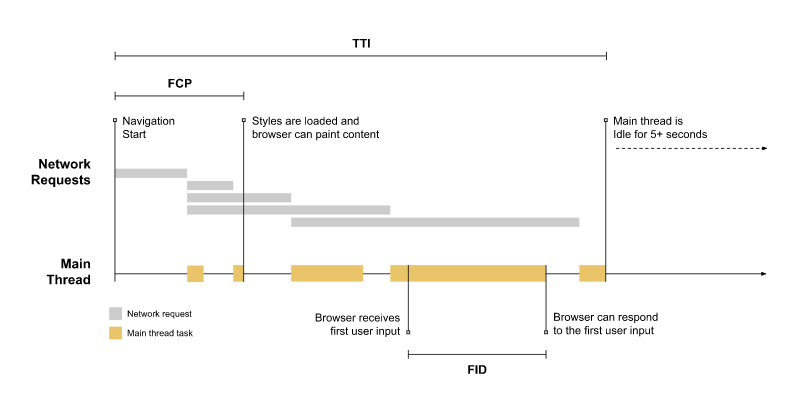
Unlike LCP, First Input Delay is a measure of user experience when interacting with an element on your page after you’re able to interact with it. FID is the time delay between when a user clicks a button, link or JavaScript control, and when the browser begins to process the event as a response.
Casual gamers will draw an immediate parallel to lag, the leading cause of broken controllers worldwide. This input delay can mean the difference between a game-winning headshot and a being on the receiving end of an impromptu tea leaf infusion.
The biggest cause of increased FID lag is other processes holding up the main thread queue. Think of it like when your boss tells you that he’s got a quick 5 minute job for you and doesn’t realise you’ve got a backlog of 89 other 5 minute jobs already – something just has to wait!
This is exacerbated if you’re trying to click something before the page has fully loaded, the main thread is busy doing other things like trying to get that page served, but you’re here trying to speedrun the website like a sub-5 minute 36 second playthrough of Doom. Because you’re interrupting the browser while it’s busy, it will only respond AFTER it finishes the task it’s currently working on. That delay/lag is the FID for this page.
Google’s ideal FID score: 100ms or less.
Cumulative Layout Shift (CLS)
How nice is it when you load a website, and all the elements show up in the right place without unfolding like some sort of demonic digital origami in front of you. This is Cumulative Layout Shift, and Google thinks that it is just as annoying as you do, and will now start penalising offenders.
If your CLS score is higher than you’d like, then the first place you should look is your images. If they don’t have defined height and width values then they will contribute to your CLS score when they load and push elements out of the way, or expands the size of their parent container. The more elements you have on the page that contribute to the shift, the worse your score will be.
I’ve found ad placeholders are especially bad for this, particularly if you’re using the Google Publisher Tag (GPT) script for your banner ads with collapseEmptyDivs set to true. I found this setting grossly inflated the CLS on two of our websites, resulting in a CLS score of around 0.63 on one. What it appeared to be doing was collapsing the ad slot divs prematurely, before it had a chance to load the ad creative. The div had a minimum height of 90px, which would then collapse and shift all content up by 90px. It would then shift it back down by the same amount once the GPT script realised the div wasn’t actually empty.
Setting collapseEmptyDivs to false resulted in the CLS dropping to 0.2 – while still not the best score, it represented a huge improvement. Leaving it set to true was ultimately useless, as we’re always serving ads, so there is no point in having that functionality, particularly if it affected a major Google ranking factor so significantly. Easy wins are the best kind.
I performed the same change on another website using an identical GPT snippet, and it yielded a similar result, 0.67 down to 0.37. Worth noting that while that website is similar in structure (WordPress, same theme, same GPT snippet) it does have different elements that I’ve discovered are contributing toward a higher CLS score.
Google’s ideal CLS score: 0.10 or less.
SEO Talk Is Un-bear-able
As you can see, Google are trying to reward businesses who actually care about user experience. Simply put, this update is about prioritising how quick a page loads something of value, how quick a site can respond to a user input, and how well structured the page being loaded is. COVID has taught businesses that they need to readily adapt to change, and an algorithm update is no different.
I’ve covered a lot about performance metrics above, but the one constant that will get you through any significant Google algorithm change will always be good quality content. You might have a lightning-fast website with incredible metrics, but if your content isn’t up to par you’re not going to rank for anything.
The perfect example of this is the speed test I did on the RGC website in the CLS section above. Despite being slow as hell, my McDonalds Monopoly Gamification story I wrote over a year ago consistently ranks number 1 for several search term variants based on it’s title. This little SEO engine that could rakes in hundreds of pageviews every month. I’m lovin’ it.
The sooner you realise that SEO is like running from a bear, the better. Remember, you just have to be faster than the guy behind you to avoid getting eaten.